在前一篇的文章《网站HTML代码标签优化[上]》中对我们SEO常用到的一些代码优化做了介绍,相信你已经对常用代码不很陌生了,接下来我们重点介绍一下如何添加优化这些代码,本篇文章主要以织梦dedecms代码操作为例,其他CMS程序大体相同。
网站头部代码title和meta
右键单击网页或者快捷键Ctrl+U,选择查看网页源代码,在网页顶端可以看到title和meta代码。不同程序的描述和关键词添加方式有所不同,有的需要在代码里添加,大多数情况都可在网站后台添加。
进入织梦网站后台选择【系统】-【系统基本参数】-添加站点关键词和描述-【确定】-【生成】-【一键更新网站】-【更新所有】-【开始更新】。织梦的网站内容有任何更新需要点击后台的生成,否则网站前端不会有任何变化,然后再点击一键更新网站或者可以选择只更新主页、栏目页、文档页。
1.在织梦网站头部添加网站首页描述和关键词。
网站代码H标签
网站首页如果没有核心内容可以代表首页可以把H1标签放在网站的logo。
1.给首页logo添加h1标签,一般织梦默认的模板在首页代码logo处都添加了h1标签。
2.在文章页标题添加h1标签
在上一篇文章中讲到一个页面只能有一对h1标签,如果在文章页标题添加h1标签,网站顶部的logo里已经有h1标签了,这样就会冲突。因为织梦的代码很多都是调用的,如果我们在文章页调用另一个顶部代码,这个顶部logo的代码添加的是h2标签就不会冲突了。
- 复制head.htm的代码,选择模板管理底部的 [新建模板] ;
- 粘贴head.htm的代码,修改logo代码处h1标签为h2,命名为headnew.htm,点击保存;
- 修改文章页(article_default.htm)调用代码{dede:include filename="head.htm"/}为{dede:include filename="headnew.htm"/},修改文章标题代码 <h2>{dede:field.title/}</h2>为 <h1>{dede:field.title/}</h1>点击保存;
- 点击生成,一键更新网站,更新所有。
文章正文的h1,h2,h3..h6标签可以在文章编辑器里直接添加,编辑器里的一级标题,二级标题,三级标题在代码里对应的就是h1,h2,h3标签。
图片alt属性
1.给正文里的图片添加alt属性。
写文章在添加图片时,会有一个替换文本,这个替换文本就是图片的alt属性,如果你没有在替换文本里写alt属性,也可以选择查看源码在代码里添加。
![文章正文在替换文本里添加ALT属性 SEO不能忽略的网站HTML代码标签优化[下]](http://tupian.xiaomseo.com/wp-content/uploads/2015/07/201507010023002.jpg)
2.修改网页代码图片的alt属性。
修改网页里图片ALT属性,你需要找到这个图片所在的代码位置在修改,比如说织梦的顶部logo图片属性,就需要找到顶部代码,然后找到图片的位置然后就可以修改了。
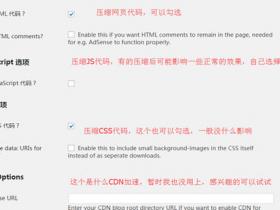
CSS和JS合并
如果你对网页代码非常熟悉,那对你来说合并CSS和JS就很简单了,不过对我们这些代码不懂得同学也还是有别的方法的,wordpress程序就有CSS和JS合并的插件,当然这类型插件也挺多的不过小梦使用的是非常简单,只勾选几个选项就可以了,如果想还原删除勾选项就好了。
具体使用方法可以参考:《wordpress博客CSS和JS代码一键合并插件Autoptimize》
文章末尾固定信息




![SEO不能忽略的网站HTML代码标签优化[下]](http://tupian.xiaomseo.com/wp-content/uploads/2015/07/20150630014138.jpg)
![SEO不能忽略的网站HTML代码标签优化[下]](http://tupian.xiaomseo.com/wp-content/uploads/2015/07/20150630191521.jpg)
![SEO不能忽略的网站HTML代码标签优化[下]](http://tupian.xiaomseo.com/wp-content/uploads/2015/07/201506301915211.jpg)
![SEO不能忽略的网站HTML代码标签优化[下]](http://tupian.xiaomseo.com/wp-content/uploads/2015/07/20150630232644.jpg)
![SEO不能忽略的网站HTML代码标签优化[下]](http://tupian.xiaomseo.com/wp-content/uploads/2015/07/201507010023001.jpg)
![SEO不能忽略的网站HTML代码标签优化[下]](http://tupian.xiaomseo.com/wp-content/uploads/2015/07/201506302326441.jpg)
![文章正文在代码里添加ALT属性 SEO不能忽略的网站HTML代码标签优化[下]](http://tupian.xiaomseo.com/wp-content/uploads/2015/07/20150701010428.jpg)
![如何在网页代码添加图片alt属性 SEO不能忽略的网站HTML代码标签优化[下]](http://tupian.xiaomseo.com/wp-content/uploads/2015/07/201507010104281.jpg)

![SEO不能忽略的网站HTML代码标签优化[上]](http://www.xiaomseo.com/wp-content/themes/begin/prune.php?src=http://www.xiaomseo.com/wp-content/uploads/2015/06/12.jpg&w=280&h=210&a=t&zc=1)










1F
博主的文章写得好详细啊。顶一个
2F
学习了!!!
来自外部的引用